Reflect On UI Frameworks
05 Oct 2023The journey of Website Development
Since the creation of the internet, the rapid growth and transformation of the platform has changed throughout the years and continues to do so today. It’s a space teeming with creativity, ideas, and innovations. One moment a collection of basic HTML elements, the next, a fully customized site of all types able to do anything of your imagination. My journey of web development, like many others, began with raw HTML and CSS, the very foundation of every webpage. Introduced along the way, I learned about UI frameworks, specifically Bootstrap 5.
Imagine having to paint a detailed landscape, but instead of having a palette filled with mixed colors, all you have are the primary colors. Raw HTML and CSS feel exactly like that. They are fundamental however, and require a great deal of knowledge and fluency to be able to create the sites up to the standards of what we normally see today. Every box-shadow, gradient, or responsive design has to be hand-coded and could take hours for even the best (I would imagine).
Now in learning about UI Frameworks, enter Bootstrap 5, which to me felt like the kit I didn’t know I needed. With its pre-designed components and responsive grid system, it sped the process of creating professional-looking web pages. At the same time however, like every tool, it comes with its own learning curve. Although less steep than raw CSS/HTML, still requires time to learn it’s components and classes.
Now, what makes Bootstrap and other UI frameworks invaluable?


Consistency and Professionalism:
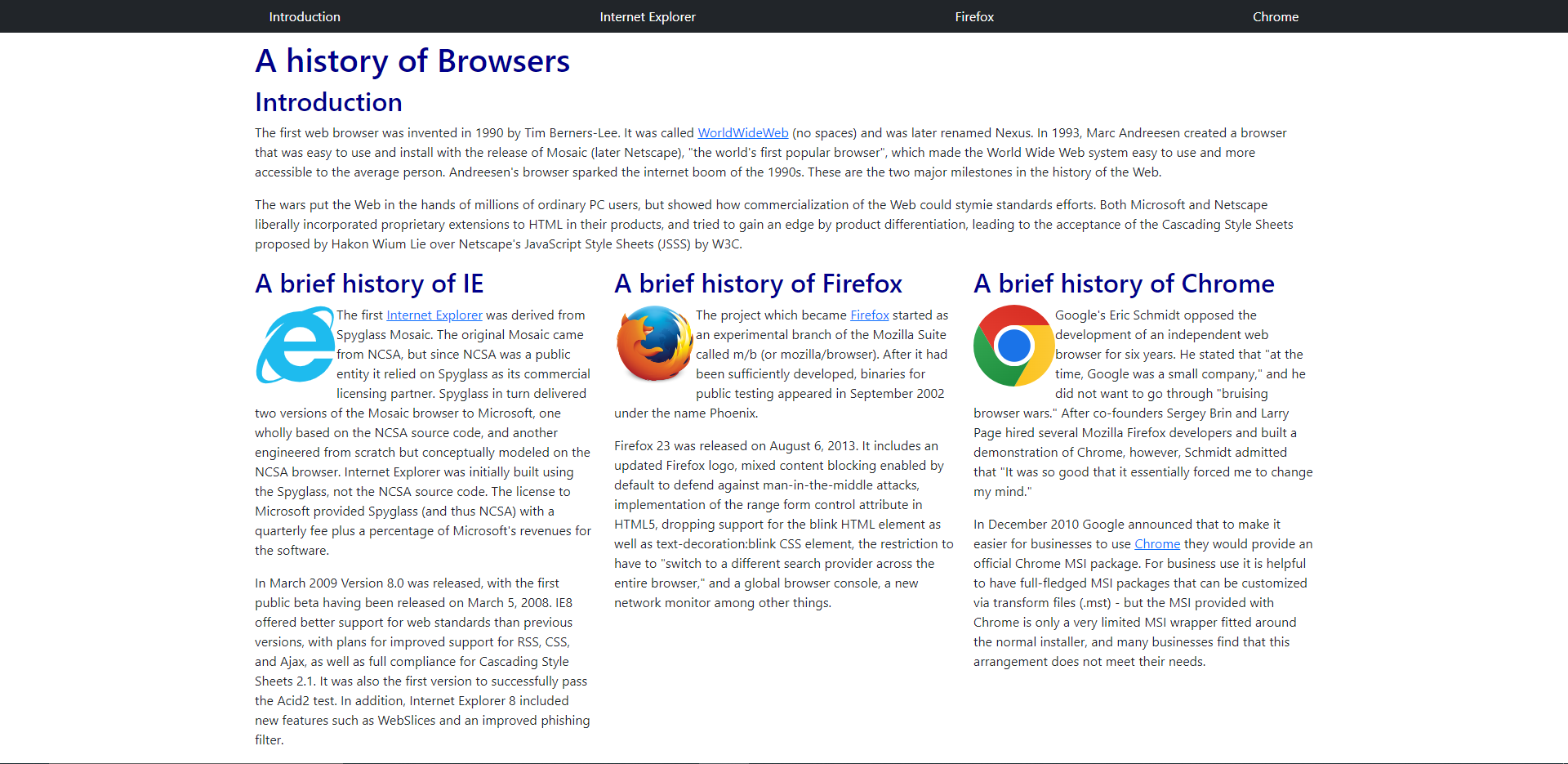
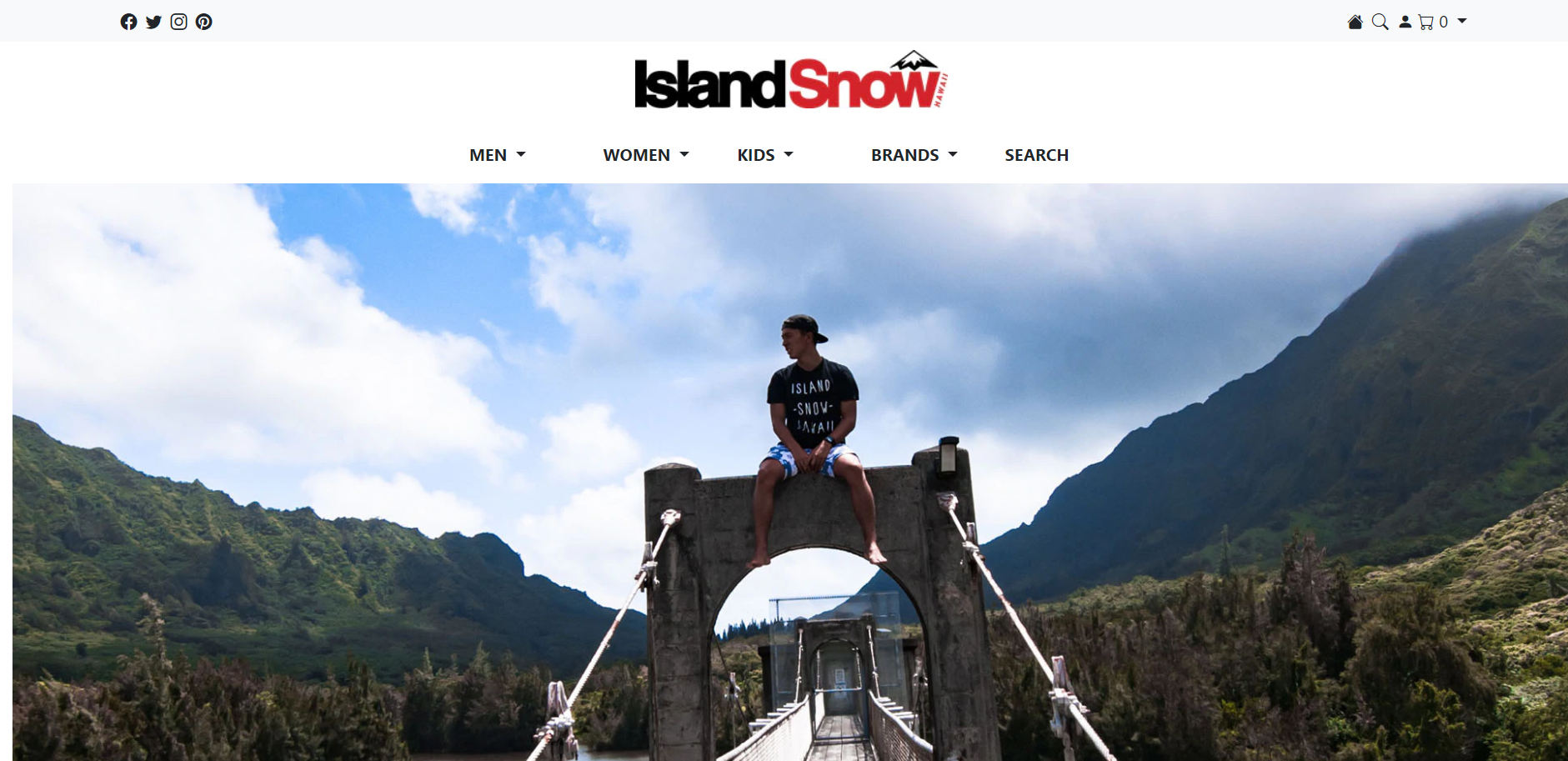
UI frameworks provide a standardized system ensuring consistent design across different sections of the site. This can be illustrated by comparing a web page I had built using raw HTML and CSS with another constructed using Bootstrap 5. The difference is clear, both in design and visual appeal. The first image on the left was made with raw css and html configurations. The configurations consisted of putting paragraphs in columns while each matched with a logo of proper sizes with the navigation bar at the top. The image on the right was made with bootstrap 5 augmented by a little bit of css styling. A lot of the icons were provided by bootstrap with an option of even drop down menus and footers at the bottom of the page (not visible in picture). Keep in mind both of these pages took approximately the same amount of time to make. If I were to try and recreate the right using simply raw HTML/CSS, I highly doubt that I could in the same amount of time.
Rapid Development:
Pre-built components drastically reduce the time spent on coding. For example, need a navbar? A few lines of code (even from the documentation itself), and it’s done! All you would need to do then is customize it to your liking!
Responsiveness:
Building a responsive website using raw CSS can be a daunting task. Personally, still very new to CSS and HTML, I wouldn’t know how to do it that well myself. With the UI framework however, Bootstrap’s grid system makes this process seamless, ensuring the site looks flawless on devices of all sizes.
Customizable:
While frameworks provide default styling, they are also highly customizable. So, if you’re worried about your site looking like every other Bootstrap site out there, there’s plenty of room to add your personal touch in example, CSS styling or even various fonts you may like.
Community Support:
In using Bootstrap, I noticed a lot of community support addressing different topics and functionalities of bootstrap. For example, you could learn how to utilize various typography or background customization through sites dedicated to teaching users. Some even provide example codes and the results of how it could look! Youtube tutorials are also available, simplifying the process of learning immensely.
With all the pros of UI frameworks, its important to also realize that it can’t fulfill all needs and requirements. In those cases, raw HTML and CSS would then be a must. But from what I have seen, for most web development needs, especially when time is of the essence, frameworks like Bootstrap are very useful.
In conclusion,
While raw HTML and CSS are the fundamental building blocks, UI frameworks are the invaluable tools that help us construct more efficiently and effectively. My journey with bootstrap has just begun and I can say that I am still far from where I would like to be. However, in seeing what is possible, I am motivated to get past the learning curve!